Throw a Ghost
We will explore the micro:bit radio function by throwing (shaking the micro:bit) a ghost from one micro:bit to another.
This is adapted from the Micro:bit Educational Foundations teleporting duck tutorial.
What You Will Learn
- How to:
- Set the radio group for the micro:bits to communicate over.
- Clear the LED matrix.
- Send messages to the micro:bit.
- Display an icon when the micro:bit receives a message.
What You Will Need
- 2 x micro:bits.
- 2 x micro-USB Cables.
- 2 x Battery packs for the micro:bits (optional).
Coding
- Open your favourite browser (we recommend Google Chrome) and type app.edublocks.org and press Enter . This will load the EduBlocks coding environment.
- Click on micro:bit to open the micro:bit coding editor.
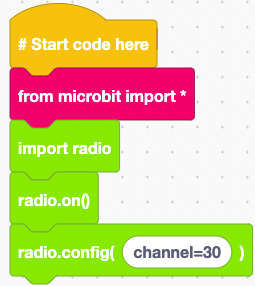
- Click on Basic. Click and drag a from microbit import * to the code area and drop it or if you are using the new editor attach it under the # start code here block.
- Click on Radio. Click and drag an import radio block to the code area and attach it under from microbit import * block.
- Click on Radio. Click and drag a radio.on() block to the code area and attach it under the import radio block.
- Click on Radio. Click and drag a radio.config(channel=7) block to the code area and attach it under the radio.on() block. Click on channel=7 and change the 7 to 30 .

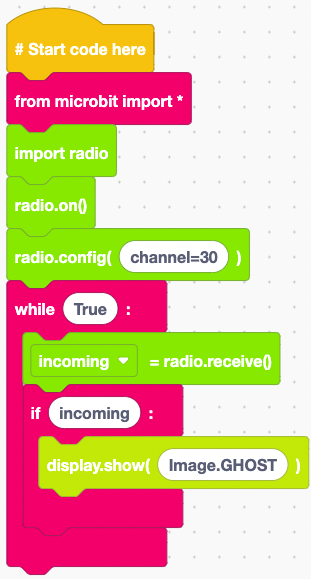
Setting up the code area - Click on Basic . Click and drag a while True: block to the code area and attach it under the radio.config(channel=30) block.
- Click on Radio . Click and drag an incoming=radio.received() block to the code area and attach it within the while True: block.
- Click on Basic . Click and drag an if True: block to the code area and attach it under incoming=radio.received() block. Click on True and type incoming .
- Click on Display . Click and drag a display.show(Image.HAPPY) block to the code area and attach it within the if incoming: block. Click on Image.HAPPY and type Image.GHOST .

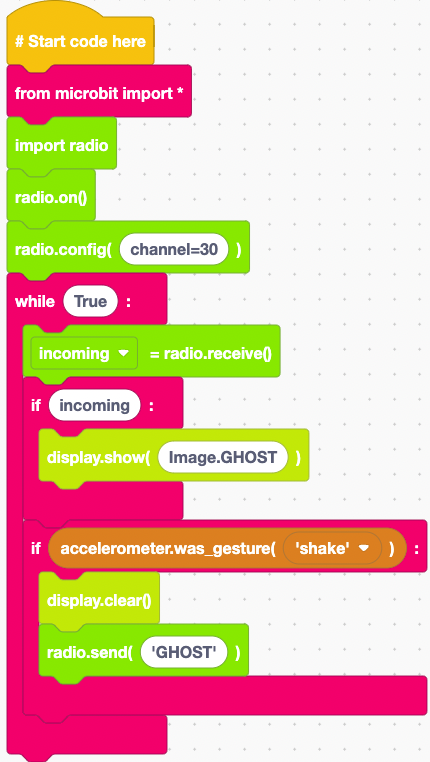
Displaying the ghost on screen - Click on Basic . Click and drag an if True: block to the code area and attach it under the if incoming: block.
- Click on Accelerometer . Click and drag an accelerometer.was_gesture(‘shake’) block to the code area and attach it within the True of the if block.
- Click on Display . Click and drag a display.clear() block to the code area and attach it within the if accelerometer.was_gesture(‘shake’) block.
- Click on Radio . Click and drag a radio.send(“hello”) block to the code area and attach it under the display.clear() block. Click on “hello” and type ‘GHOST’ .
Completed Code

Now that we have completed the code we need to download it to the micro:bit.
Downloading the Code
- Take the micro USB cable and connect the micro:bit to the computer.
- Click on Download Hex . Click on MICROBIT to open the micro:bit drive then click Save to download the code.
Now that we have downloaded our code to the micro:bits attach a battery pack and start throwing the ghost back and forth between you and your friend.
Try moving further away from one and other and see how far apart you can get before you can no longer catch the ghost.
